
2015年4月21日からGoogleがスマホ端末での検索結果についてスマホ対応しているかどうかを要因として使用すると発表して以来、注目されているスマホ対応ですが、
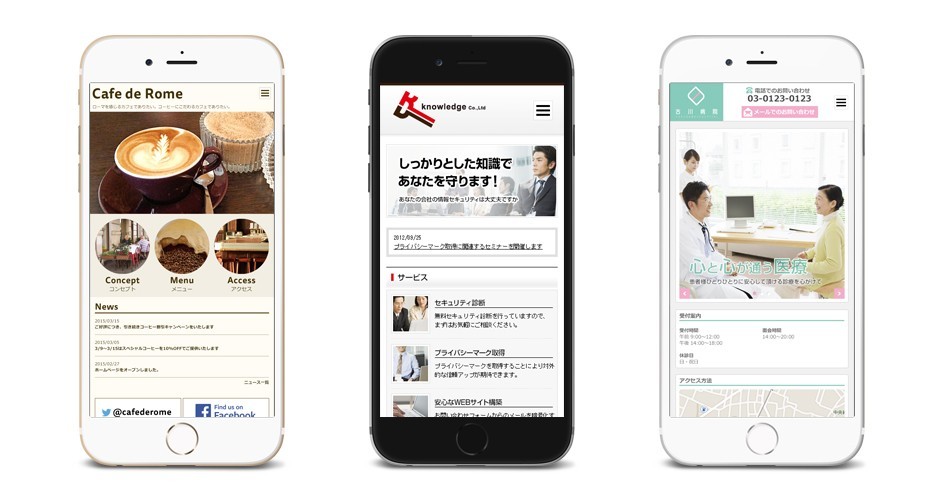
今回は、スマートフォン専用サイトでスマホ対応した場合のメリットとデメリットを見ていきます。
ちなみに、スマホ対応するにはスマートフォン専用サイトを作成する方法と、レスポンシブデザインにしてスマホ対応する方法があります。
レスポンシブデザインについては、「レスポンシブWEBデザインのメリットとデメリット」等を参考にしてもらって、今回はスマートフォン専用サイトについて語ります。
まず、スマートフォン専用サイトの定義として、スマートフォン用に「デザイン」が「最適化」されて、また「内容」もスマートフォン用に「最適化」されたものとします。内容というのは、内容量であったり、サイト構成、ページ構成なども含みます。(簡単に言うと、レスポンシブデザインのサイトは含まないということです)
それでは、メリットとデメリットを見ていきます。
スマートフォン専用サイトのメリット
・専用サイトなので、デザインはパソコンサイトのことは気にせずに自由にできる
・デザインがスマートフォン専用でユーザーの使い勝手がよいものを制作できる
・デザインだけでなく、内容も最適化することができる
・内容が最適化でき、ユーザーが求める情報を的確に提供できる
・内容が最適化でき、内容量を適量にでき、読み込みの待ち時間を減らることができる
スマートフォン専用サイトのデメリット
・パソコンサイトともうひとつサイトを作らなければならない
・パソコン用とスマートフォン用で別々のアドレス(URL)になり、分かりにくい
・更新時にふたつのサイトを個別に更新しなければならない
・ふたつのアドレスで内容が違うとシェアなど情報のシェア(共有)に向いていない
デメリットの解決(納得)策
デメリットの解決策としてWordPress(ワードプレス)などのCMS(ホームページ管理画面)を導入する方法があります。
CMSを導入することで、
・管理画面で一カ所を変更するだけで、パソコンサイトとスマホサイトの二つのサイトに反映される。
・テンプレートの切り替えでPCサイトとスマートフォンサイトに対応するので、アドレス(URL)がひとつで対応できる。
・CMS(ホームページ管理画面)を導入する分コストはかかるが、(運営費用)ランニングコストは抑えることができる。
まとめ
スマートフォンからのアクセスが増え、PCサイトだけで対応可能という時代は終わったかなと思います。
スマートフォン専用サイトやレスポンシブWEBデザインサイトのそれぞれの特徴を理解した上でスマホ対応する必要があります。
visual artでは、スマホ対応についてのご相談を承っておりますのでお気軽にご相談ください。
メールでの概算お見積等は無料で行いますのでまずはお問い合わせください。
関連ホームページ制作料金プラン
・PC+スマホ最適化ホームページ制作料金プラン (CMSなし)
・WordPressでホームページ制作料金プラン (CMSあり)
・レスポンシブウェブデザイン+CMS構築プラン料金