
レスポンシブWEBデザインのホームページを検討している方に、簡単にレスポンシブWEBデザインのメリットとデメリットをまとめてみました。
まず、レスポンシブWEBデザインとは、
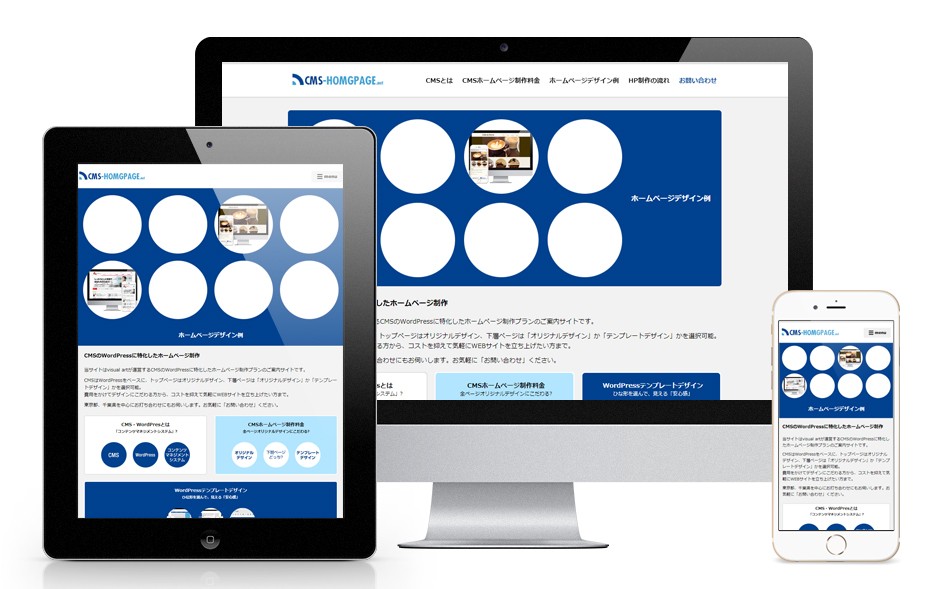
ひとつのソース(htmlファイル)を、画面の幅に応じて違うデザイン(cssファイル)を当てはめるデザインのことをいいます。
簡単にいうと、サイトの内容は同じだけど、モニターの幅に応じてデザインが変わるということです。

上記を前提にレスポンシブWEBデザインのメリットとデメリットを見ていきましょう。
レスポンシブWEBデザインのメリット
更新作業が楽
ひとつのソースでホームページの内容を管理していますので、そのひとつを変更するだけで済みます。
拡張が楽
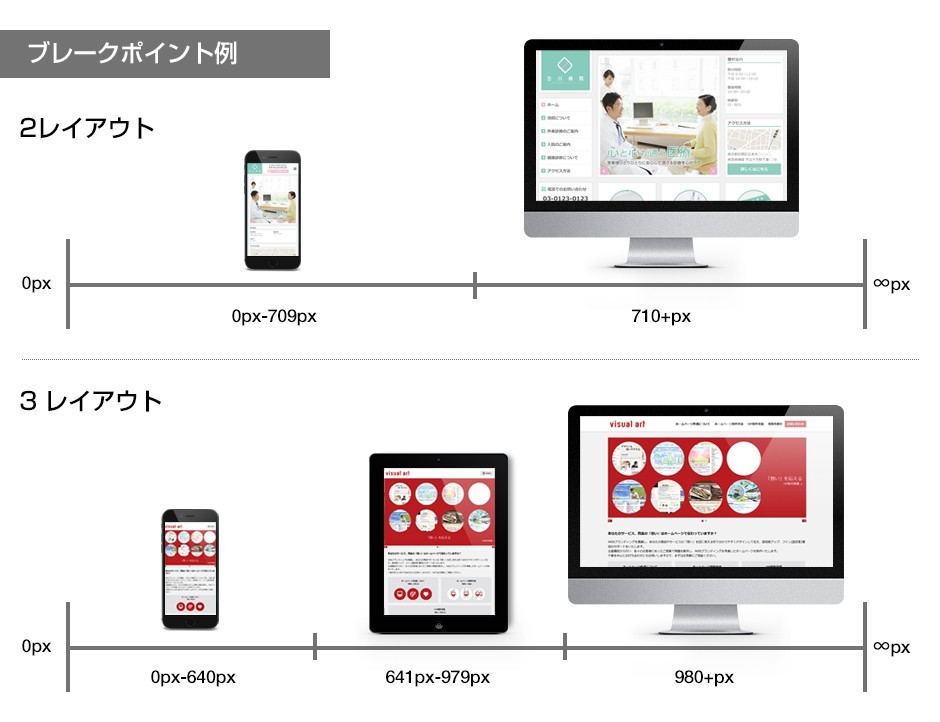
画面の幅でデザインを考えるので、ここからここまでの幅の大きな画面(パソコンを前提)ならこのデザイン、ここからここまでの幅の小さな画面(スマホを前提)ならこのデザインという形で設定するので、大きな画面の範囲と小さな画面の幅から削って、中くらいの画面(タブレットを前提)のデザインを後から追加することも比較的容易にできる。前もって拡張することを前提に設計することをお薦めします
Googleも推奨
ひとつのソースでGoogleも管理しやすく、ユーザーも共有やリンクがしやすいので、Googleも推奨しています。
レスポンシブWEBデザインのデメリット
内容の最適化に不向き
スマホからのユーザーとパソコンからのユーザーは求める内容は違うかもしれないが、同じ内容を提供するので、デザインの最適化はできるが、内容の最適化には不向きである。
内容量の制御が必要
内容量をパソコンサイトをベースに考えるとファイルサイズが重たくなってスマートフォンでは読み込みに時間がかかってしまう自体になる。
凝ったデザインは不向き
すべてのデザインで同じ内容を使用するので、スマホを前提にデザインを考えるのでパソコンサイトだけ動きを加えるなどしてデザインを凝ったりすることが難しい。
まとめ
全ての面でレスポンシブWEBデザインが優れているわけではない。
レスポンシブWEBデザインとメリットとデメリットを理解した上で、本当にレスポンシブWEBデザインが向いている内容のサイトなのか検討する必要がある。
もしかすると、パソコンサイトはデザインを凝って、スマートフォンは専用サイトのような形で内容を最適化したり方がよいのかもしれない。
visual artでは、お客様のご要望をお聞きした上でベストはご提案をさせて頂きます。
関連ページ
レスポンシブWEBデザインプラン (ホームページ制作料金)