
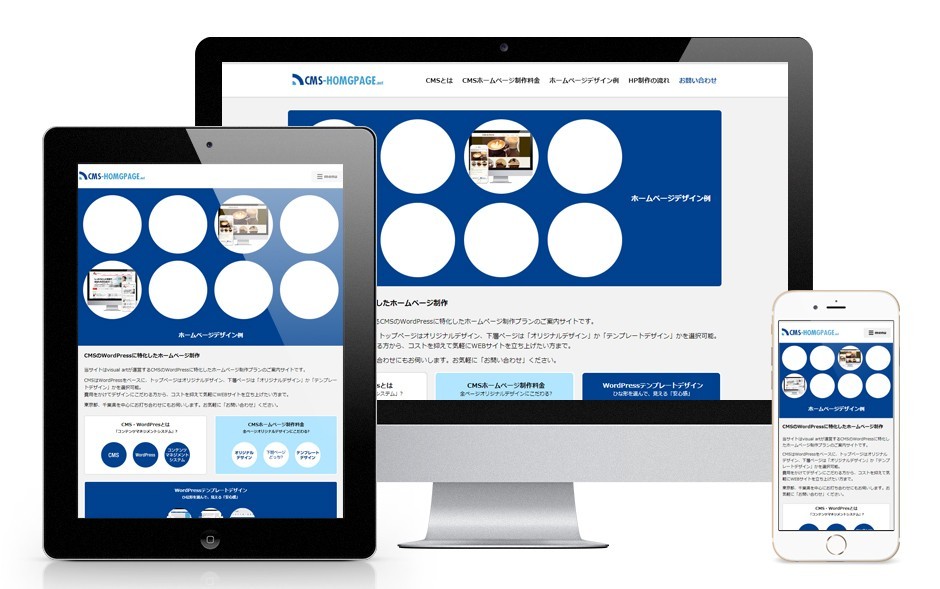
さて、今回はマルチデバイス対応サイト制作について考えてみます。
デバイス別アクセス数
まず、どのデバイスのアクセス数が多いのか、アクセス解析でチェックした最近半年のデータ、当クライアント B to C サイトと当 B to B サイトを比較しながら見ていきたい。
当クライアント B to C サイトは
一番はPC(パソコン)のWindows(40%)
続いてスマホのiPhone(30%)
次がスマホのAndroid(20%)
タブレットのiPad(4%)
パソコンのMac(4%)
という結果である。
当サイト(B to B)は、
一番はPC(パソコン)のWindows(65%)
続いてパソコンのMac(20%)、
次がスマホのiPhone(9%)、
スマホのAndroid(4%)、
タブレットのipad(1%)
という結果であった。
ターゲットのユーザー層が違うと対応するデバイスも変える必要があります。
個人向けのユーザーが多いサイトの場合、パソコンのWindowsはもちろんのこと、スマホのiphoneやAndroidも対応が必須になってきます。
企業向けのサイトであれば、パソコンのWindowsをメインに、業種によってはスマホ対応をした方がいいでしょう。
タブレットについては、現状はシェアが低いですが、将来的に考えて、リニューアル時などにレスポンシブデザインで対応するなどするのはありだろう。しかし、無理してタブレット専用サイトをつくる必要はないような気がします。
上記を踏まえるでマルチデバイスは、基本的にはPC(パソコン)、タブレット、スマートフォンの三つと考えていいと思います。
続いて、この3デバイスを中心にマルチデバイス対応のサイト構築について考えてみます。
OSとデバイスについて
次に各デバイスのOSについてみていきます。(当クライアント(B to C)サイトの場合)
PC(パソコン)については、
Windowsが一番でそのうちWindows7とWindows8で9割ほど。
残りはMacが大部分。
タブレットは、
OSはAppleのiOSとGoogleのAndroidが大部分、
端末はiOSを搭載したiPad系かAndroidを搭載した端末がほとんど。
Windowsを搭載した端末もあるが微々たるものだ(全体の0.3%程度)。
スマートフォンは、
OSはAppleのiOSとgoogleのAndroid
端末はiPhoneとAndroidを搭載した端末
その他、Windows phoneなどもある(全体の0.03%でほぼ皆無)
上記を踏まえて考えると、OSはPC(パソコン)はWindowとMac、タブレットとスマホはiOSとAndroidが主流。
デバイスとモニターの画面サイズについて
最後にモニターの画面サイズを見てみる。
PCは1366x768、1920x1080、1280x1024辺りが多い。
タブレットは768x1024、
スマホは320x568、375x667、360x640辺りが多い。
(補足:最近のiPhoneはRetinaディスプレイなので実際の物理的なピクセル数は320×568はiPhone5で640×1136、375×667はiPhone6で750×1334、768×1024はiPad3,4,Air,iPad Mini2なら1536×2048といったところか。)
WEBデザインをする上で、高さはスクロールで対応できるので柔軟性があります。しかし、幅はスクロールで対応とはいかないので、デバイスのモニター解像度の対応範囲を決めてデザイン設計して制作する必要がでてきます。
まとめ
上記をトータルに検討すると、主流はPCサイトとスマホサイトを作成するのが良い。
また、メインにするOSやモニター解像度の範囲を絞り込む必要がある。
デバイスの範囲を決めないと対応範囲が広くなり費用ばかりかさむ。
visual artでは、スマホ対応サイト、レスポンシブWEBデザインサイト、CMSを導入したテンプレートを切り替えてデバイスに対応する形など状況に応じてご提案させて頂きます。
マルチデバイス対応サイトの制作依頼をご検討している方はまずはお気軽にご相談ください。
関連ホームページ制作料金プラン
・WEB制作料金プラン比較表
・レスポンシブWEBデザイン料金
・レスポンシブデザインLight費用
・PC+スマホ最適化ホームページ制作料金プラン