
最近はホームページはレスポンシブデザインが良いんだという話は聞いたことがあるかもしれません。
WEBデザイナーの立場から簡単にレスポンシブデザインとはどういうものかというのをご案内いたします。
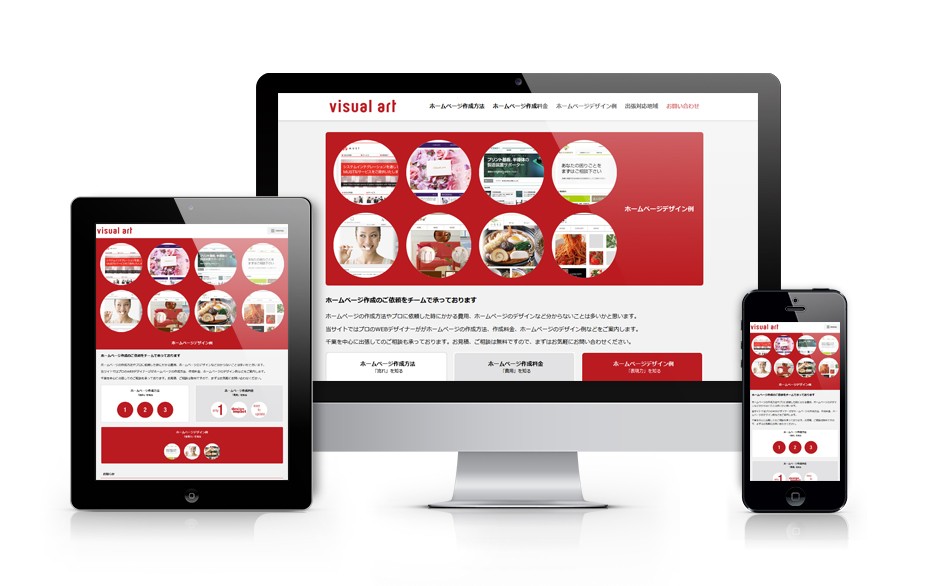
まず、レスポンシブデザインとはPC(パソコン)、タブレット端末、スマートフォンで見やすいようにレイアウトをデザインしたものと言えます。
モニターサイズの違い
PCのモニターとスマートフォンのモニターを比べれば大きさが違うのは一目瞭然ですよね。
PCサイトのモニター用にデザインされたものをスマートフォンで見ようとすれば文字が小さくて読みづらく拡大等をする必要が出てきます。
操作性の違い
PC用とタブレット端末やスマートフォンとを比べた時に操作性の違いがあるかと思います。
PCは基本的にマウスでクリックがメインですが、タブレット端末やスマートフォンは指でタップがメインになります。
クリックとタップで面積が違いますよね。そのためボタンなどを考慮する必要がでてきます。
その他にもそれぞれの特徴を意識してデザインする必要がでてきます。
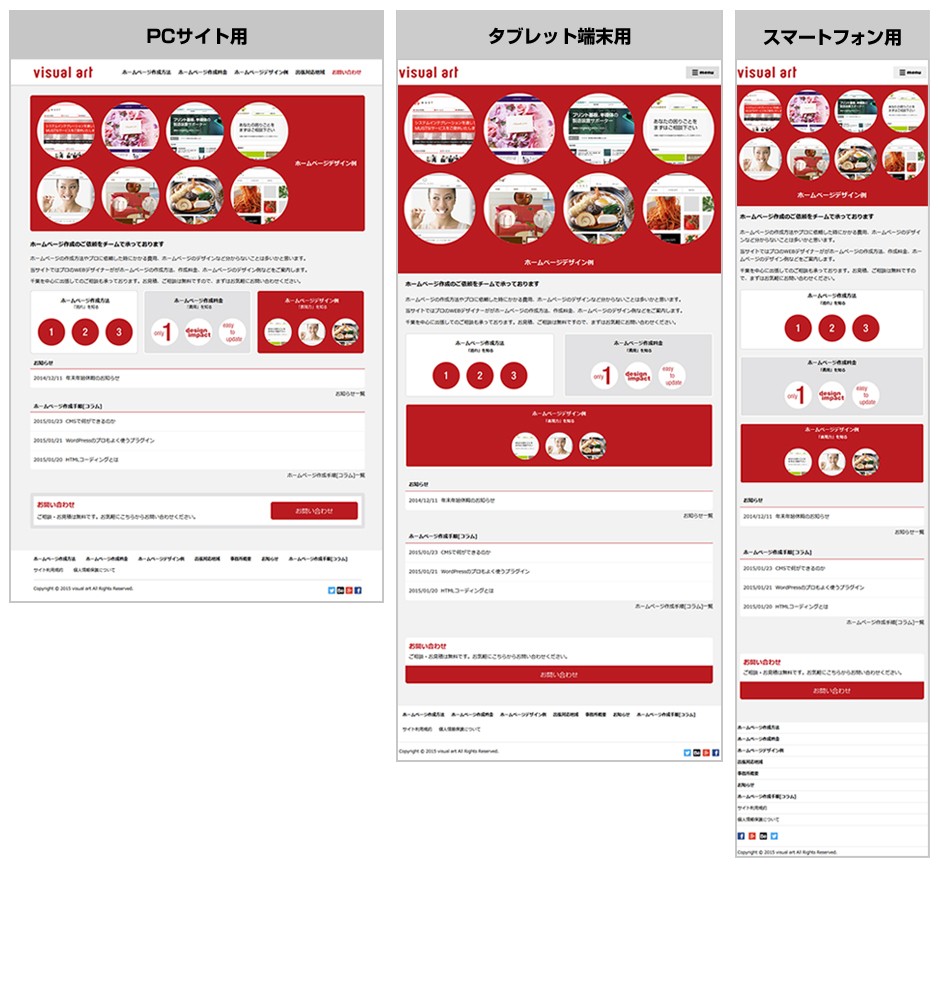
当サイトを例に簡単にどのような仕組みなのかをご案内します。

内容は同じ
まず、PCサイトよりタブレット端末の方が縦長になっているのが分かりますでしょうか。
また、よく内容を確認すると写真や文章などのサイトの内容は同じことが分かるかと思います。
内容量は同じでレイアウトをそれぞれの端末に合わせてデザインしているのです。
タブレット端末やスマートフォンを意識してデザイン
当サイトは3つに分けていますが、PCサイトとタブレット端末は同じデザインで、スマートフォンサイトは別のデザインという2つに分ける考え方が現状は多いように感じられます。
2つに分けて考える場合は基本的にはタブレット端末やスマートフォンを意識しデザインし、どの端末でも使いやすいようにするのが一般的です。
CSSでレスポンシブデザイン
その他、cssの指定方法などについてご興味がある方は下記などもご参照ください。
CSSでレスポンシブデザイン
レスポンシブデザインの料金プラン
料金については下記のレスポンシブデザインのプランなどをご参照ください。

その他ご不明な点などございましたらお気軽にお問い合わせください。